最近、随所で言われている、WEBサイトの高速化。WEBサイトの表示が遅いと検索順位が落ちる可能性があったり、来訪ユーザーの離脱率、直帰率があがるなどまさにデメリットだらけです。でも、表示速度を高速化といっても何をしたらいいのかわからない方に、私が実際にWordpressで行った高速の方法を紹介していきたいと思います。
WordPressのページの表示速度が劇的改善!
表示速度のスコアは、GoogleのPageSpeed Insights(https://developers.google.com/speed/pagespeed/insights/?hl=ja)で計測することができます。この速度が、Googleに対しても、ユーザーに対しても重要な意味を持ちます。ここでは、Wordpressの表示速度の高速化のためのいくつかの施策を紹介します。実際、高速化をする前とした後では以下のようなスコアの差がでます。
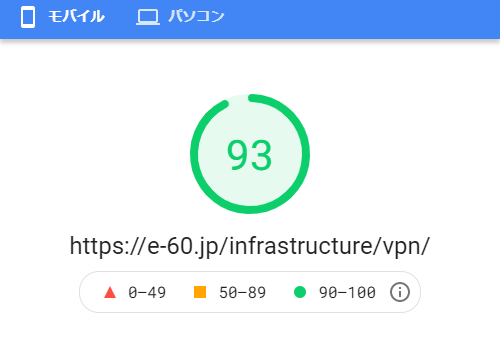
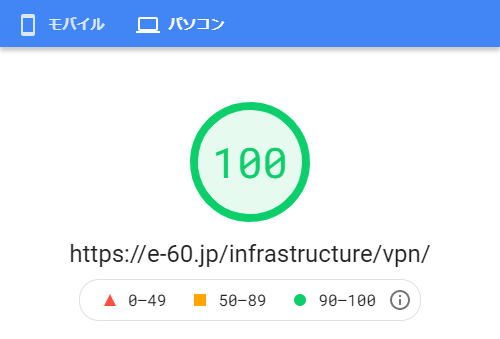
90点以上が合格となっているため、モバイルは93点でほぼ合格、パソコンは100点満点がでました。このスコアまで改善するためには一見大変そうに見えますが、WordPressであれば、4つのポイントをおさえるだけで、達成可能なスコアです。
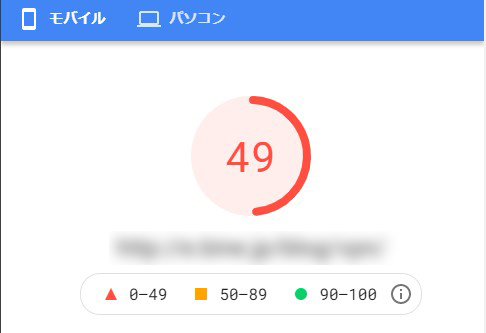
| 高速化前 | 高速化後 | |
| モバイル |  |
 |
| PC |  |
 |
| ※高速化前のURLは、テスト用サーバーのため隠してありますがほぼ同一の内容で比較しています。 | ||
なぜサイト表示速度を高速にする必要があるか
冒頭にも書きましたが、サイト表示速度を改善する必要性として、大きく2点あります。
SEO的な観点での表示速度の改善
Googleは、サイトのユーザー体験を向上することを重視しているため、サイトの表示速度や表示方法など、スムースにサイトを閲覧できるかを評価する仕組みをアルゴリズムに組み込んでいます。
これらを改善することによって、検索順位の向上が見込めます。最近では、ユーザー体験の指標として、コアウェブバイタル(LCP・FID・CLS)を定義し、これもランキング要因に組み込むと発表がありました。
[st-square-checkbox bgcolor=”” bordercolor=”” fontweight=”” borderwidth=”3″]
- LCP(Largest Contentful Paint):「ページの表示速度」を示しています。具体的には、ページの読み込みが、2.5秒以内に完了するものを良好、4秒以上かかってしまうものを不十分と定義しています。
- FID(First Input Delay):「ページ内で最初のアクション(リンククリックやテキスト入力など)を行ったときの反応の速さ」を示しています。次のページに移動したり、サイト内検索を使いたいときなど、この値が小さいほど、次の動作への時間が短いとして、評価はよくなります。逆に画面に表示されているのに操作ができないなど、遅延が発生してる場合は、この値が大きくなり、評価が下がります。原因は、主にJavascriptによる遅延が考えられます。
- CLS(Cumulative Layout Shift):「ページ内コンテンツのレイアウトの安定性」を示しています。ようするに、レイアウトのズレや崩れなどが起きていないかどうかや、ページを読み込むに従って、いきなり画像が大きく表示されたり、文字が動いたりしないかどうか。これらの動きは、ユーザー体験を損なうもの(不安などを与えてしまうもの)として、評価の対象となっています。
[/st-square-checkbox]
要するに、表示速度を改善することで、ユーザー体験が向上する=検索順位の向上が見込めるから、必要であるといえます。
直帰率・離脱率観点での表示速度の改善
前述したSEO観点だけでなく、表示速度は、ユーザーの直帰率、離脱率、なにか販売などしている場合は、CV率(=コンバージョン率・成約率)にも関係してきます。
・直帰率・離脱率について
直帰率・離脱率については、読み込み速度が遅かったりすると、離脱率や直帰率が増加することがGoogleの研究結果で判明しています。

・CV率(コンバージョン率・成約率)
このような理由により、SEO観点だけでなく、ユーザー視点のために、表示速度は重要といえます。
WordPressの表示速度 高速化の4つのポイント
では、実際Wordpressのサイトでどのようにすれば、表示が高速化されるでしょうか?
[st-square-checkbox bgcolor=”” bordercolor=”” fontweight=”” borderwidth=”3″]
- 応答速度の早いサーバーを使用する
- 画像最適化プラグインを使用する
- CSS・JavaScript最適化プラグインを使用する
- 有料テーマを利用する
[/st-square-checkbox]
応答速度の早いサーバーを使用する
レンタルサーバーなどを使っている方が多数だと思いますが、この項目、利用者側では改善しにくいものの、意外と加点が高かったりします。
GoogleのPageSpeedInsightで「最初のサーバー応答時間を速くしてください」と改善できる項目に表示されたら、今お使いのサーバーの応答速度が遅い、Googleでは、600ミリ秒以上かかってしまうとGoodにはなりません。この項目の修正方法は、レンタルサーバーであれば、サーバーを乗り換えるのが早いです。自前のサーバーやだと、サーバーの最適化やネット回線の見直しなどが必要ですが、レンタルサーバーであれば、解決方法の選択肢はあまりありません。
最近はWordpress高速稼働などを売りにしているサーバーが多いですが、お勧めは、当サイトも使っている、XServer(エックスサーバー)です。
なぜオススメかというと、エックスサーバーはかねてより、Wordpressの高速化に力を入れており、最近でも、超高速でWordpressを実行できる環境「KUSANAGI」を開発しているプライム・ストラテジー社とも技術提携して、Wordpressの高速化に取り組んでいるためです。
料金も月額990円からとお手頃な価格で、共有サーバーでもWordpressを高速稼働できますので、今お使いのサーバーが遅いと感じる方、PageSpeedInsightでスコアが低い方、一度検討してみてはいかがでしょうか?意外とサーバーを乗り換えるだけで、劇的にPageSpeedInsightでスコアが改善したという報告が多数上がっています。
画像最適化プラグインを使用する
Googleはjpgやpng画像などよりも圧縮性能が高い画像フォーマットを使用して、ダウンロード時間やデータの使用量を抑えることを推奨しています。
「次世代フォーマットでの画像の配信」と改善項目に表示されたら、画像フォーマットの変更が必要です。
WordPressには、簡単に追加機能を付加できるプラグインという機能があります。そのプラグインを使って、圧縮性能が高い画像フォーマットに変換することも、重要です。
そのプラグインとは、有料、無料いろいろありますが、
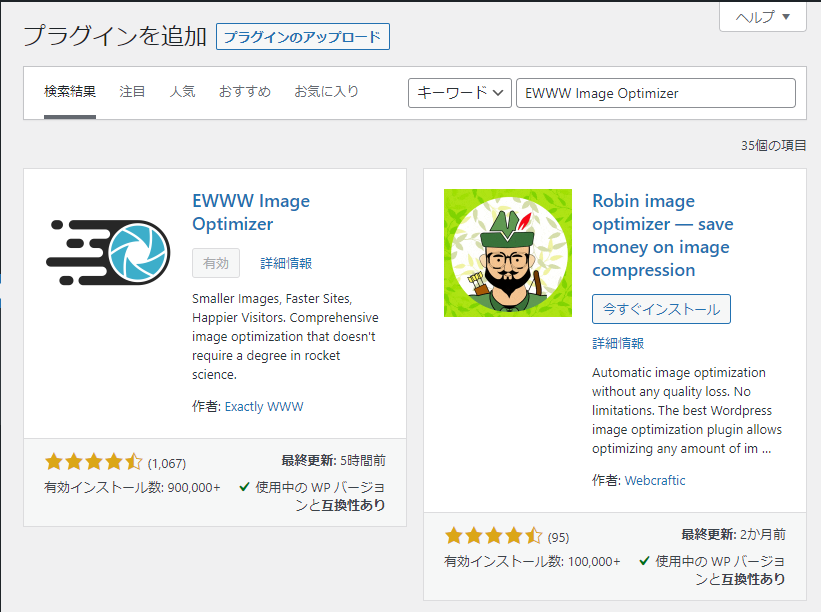
当サイトのオススメは、「EWWW Image Optimizer」です。
このプラグインは、主な機能は無料、一部有料の機能はあるのですが、無料の機能だけで、画像を次世代フォーマットに最適化することができます。
EWWW Image Optimizerの設定方法(管理画面)
1.EWWW Image Optimizerをプラグインの新規追加から検索してインストール、有効化

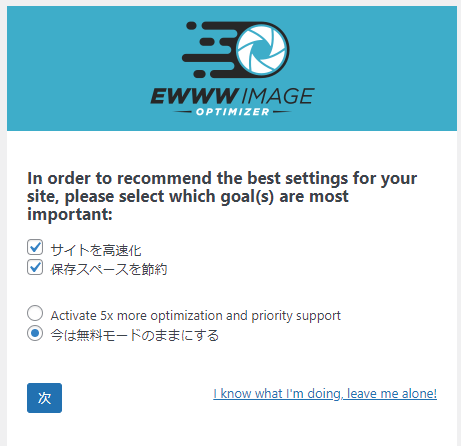
2.設定からEWW ImageOptimizerを選択、「サイトを高速化」「保存スペースを節約」をチェック。「今は無料モードのまま」を選んで、「次へ」を選択

3.推奨設定が表示されます。
・メタデータを削除
・遅延読み込み
上記はチェックいれたままで問題ありません。メタデータを削除は、画像からExif(ジオタグ)が削除されます。遅延読み込みについては、別プラグインやテーマで設定されていない限りはチェックしておきましょう。PageSpeedInsightでも評価項目です。

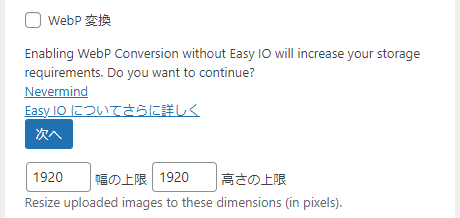
WebP変換は、チェックが入っておりませんが、次世代の画像フォーマットになります。項目をクリックするEasy IOを推奨されますが、有料の機能なので、無視して、そのまま次へをクリックするとチェックが入ります。※幅と高さの上限については、環境によってこのままだとエラーが発生する場合があるようですので、その場合は両方0を設定して試してみてください。

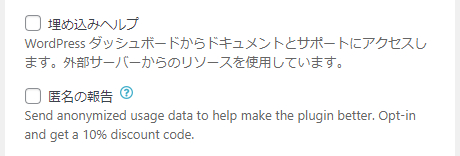
埋め込みヘルプと匿名の報告は任意で構いません。

最後に設定保存をクリックします。
EWWW Image Optimizerの設定方法(.htaccessの編集)
WebP変換を行うためには、サーバーにある.htaccessを編集する必要があります。
先述したエックスサーバーであれば、管理画面から編集が可能です。通常のレンタルサーバーであれば、FTP接続等で、WordPressをインストールしたフォルダに.htaccessが既に存在しているので、それを編集します。
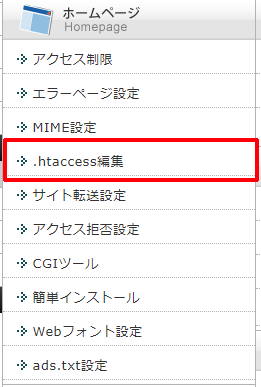
1.エックスサーバーであれば、サーバー管理画面から「ホームページ」メニュー内の.htaccess編集をクリックします。

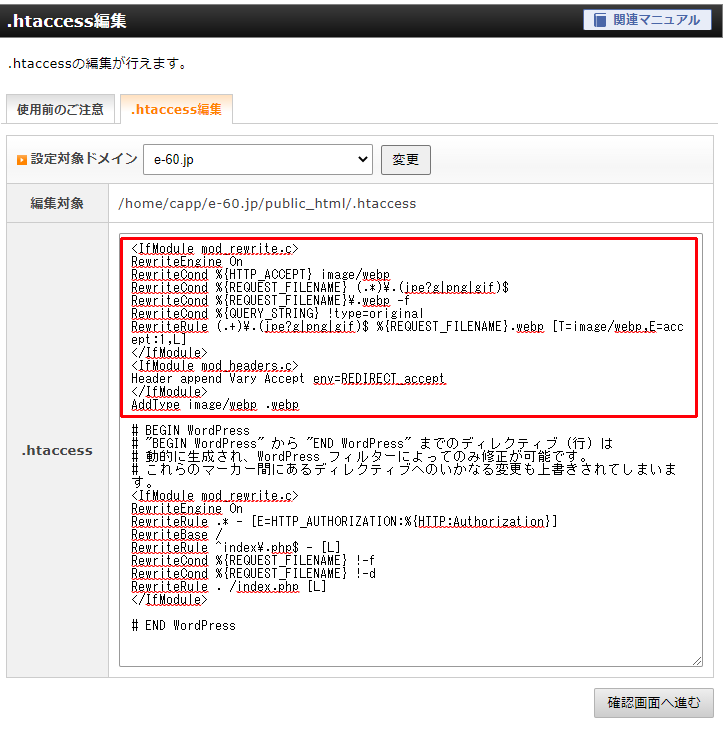
2.設定したドメインを選択し、.htaccess編集をクリックすると、現在の.htaccessの画面が表示されますので、EWWW Image Optimizerの管理画面「WebPの配信方法」に書かれている構文を先頭にコピペします。

3.問題なく設定が完了すると、EWWW Image Optimizerの管理画面「WebPの配信方法」の画像がPNGからWebPという画像に変わります。

EWWW Image Optimizerの設定方法(その他の設定等)
上記までで、大体の設定は完了です。画像をアップロードすると自動的にWebPに変換されたり最適化されます。ただし、EWWW Image Optimizerをインストールする前の画像は、WebPに変換する必要があります。
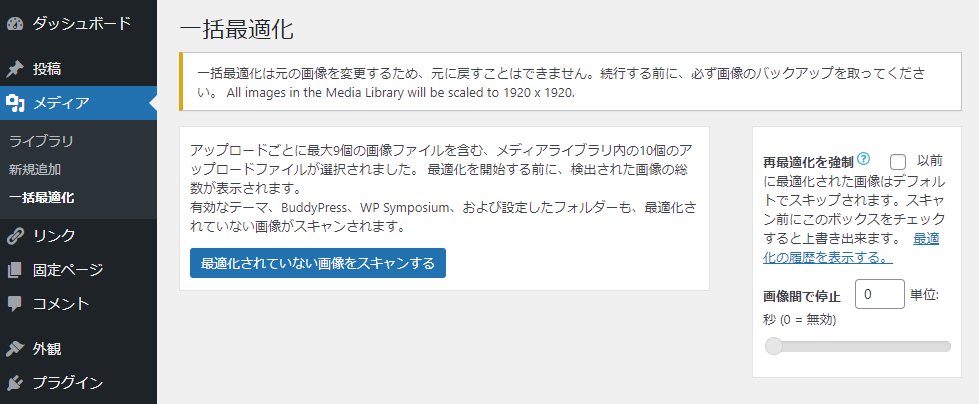
一括で最適化できますので、左メニュのメディアから「一括最適化」を選択し、「最適化されていない画像をスキャンする」をクリックしてください。ちなみにこの一括最適化は、元の画像を変更するためもとに戻すことができません。そのため、必要に応じて、画像のバックアップを取得してください。

枚数が表示されて、「○○枚の画像を最適化」をクリックすると、最適化が始まり、完了と表示されたら、処理は終わっています。
これで、これまでアップロードした画像の最適化は完了しました。
その他、以下の項目はONにしておいたほうが良い項目です。
不足している寸法を追加…前述したCWVで画像の幅と高さを追加することでレイアウトのズレを減らすことができ、ユーザー体験が向上します。

ここまででEWWW Image Optimizerの設定は完了です。少し設定が面倒な部分はありますが、一度設定すれば、その後はほぼ変更はないので、最初に設定しておくのがおすすめです。
CSS・JavaScript最適化プラグインを使用する
CSSやJavascriptの最適化を行うことによって、読み込み速度は変わってきます。
GoogleのPageSpeedInsightで「レンダリングを妨げるリソースの除外」や「CSSの最小化」などの指摘がある場合は、改善する必要があります。これもWordpressのプラグインを使って最適化していきます。
ここでのおすすめは、Autoptimize と Async JavaScript の2つのプラグインを使います。
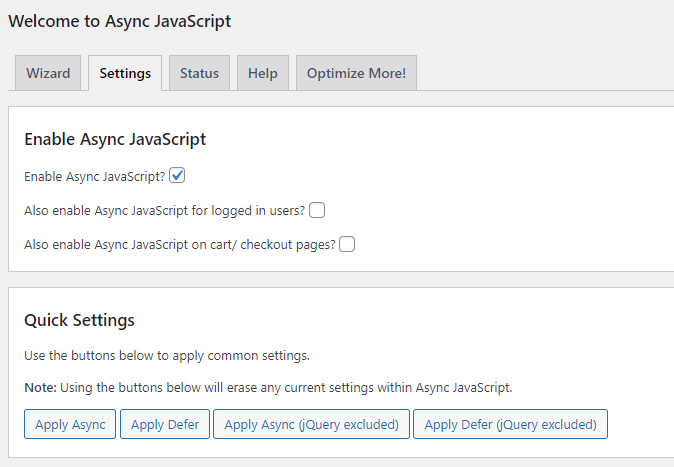
Autoptimize と Async JavaScript のインストール、有効化が終わったら、「設定」-「Async JavaScript」の画面を開きます。
「Enable Async JavaScript」のチェックを付けて、かつ、「Quick Settings」の「Apply Async」をクリックし、一番下のsave settingを押しましょう。

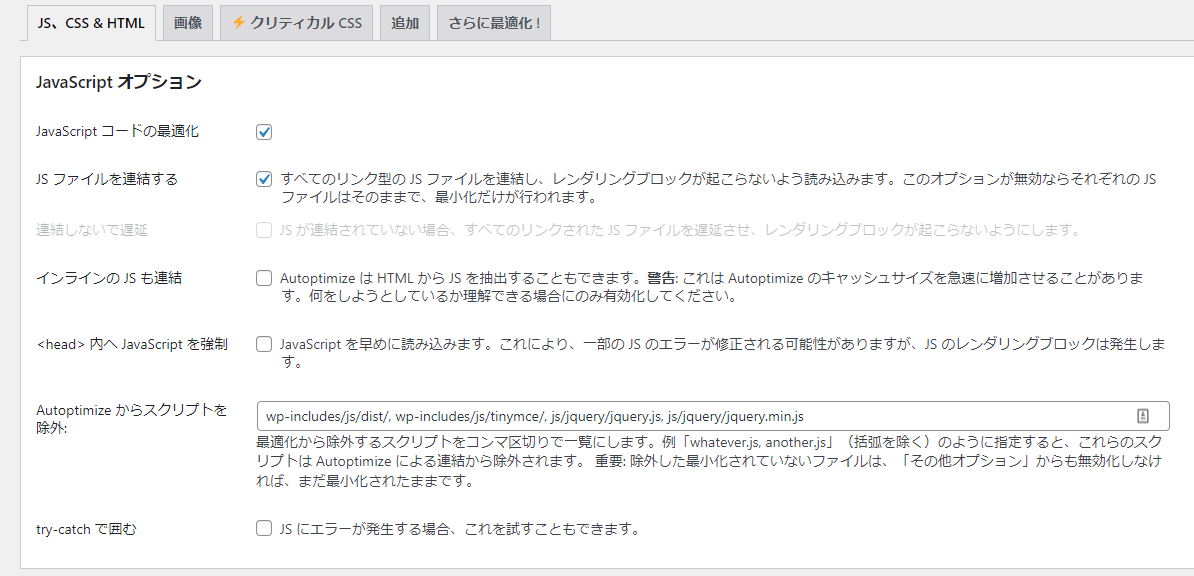
- 次に「設定」-「Autoptimize」の画面を開きます。
JavaScript オプションでは以下の項目にチェックしてください。
JavaScript コードの最適化
JS ファイルを連結する

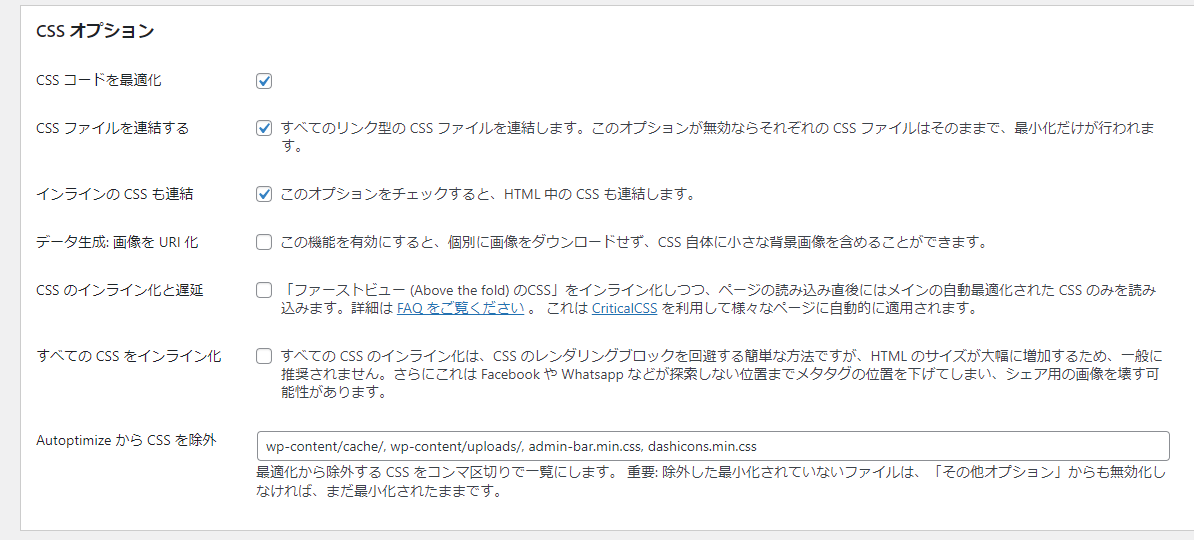
- CSS オプションでは以下の項目にチェックしてください。
CSS コードを最適化
CSS ファイルを連結する
インラインの CSS も連結

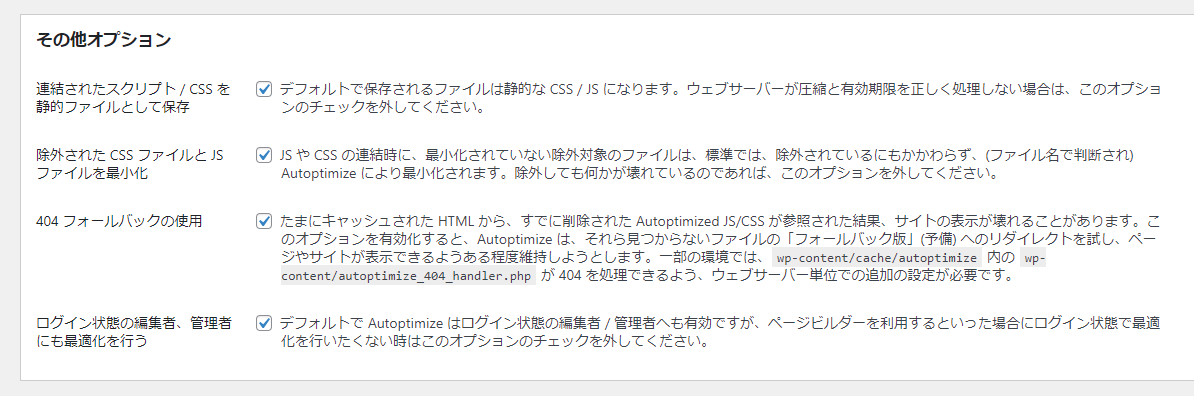
- その他オプションは、必要に応じて、以下にチェックしてください。このサイトは、全てチェックを付けています。
連結されたスクリプト / CSS を静的ファイルとして保存
除外された CSS ファイルと JS ファイルを最小化
404 フォールバックの使用
ログイン状態の編集者、管理者にも最適化を行う

上記の設定で問題が起きた場合は、チェックを外したりして試してみてください。
有料テーマを利用する
この項目に関しては、必須ではないのですが、有料テーマには以下のようなメリットがあります。
速度を高速化した後、本来の目的である、ユーザー体験のためのウィジェットが充実している。
無料テーマに多い、広告リンクや不要なコードが入り込むことが無い。
そういった点から見て、有料テーマを使うことは、必須ではないのですが、使ったほうが良いと考えられます。表示速度のことを考えると、3つめの項目(広告リンクや不要なコード)を満たしているだけでも、十分導入する価値があると考えられます。
このサイトは、Affingerというテーマを使用していて、必要に応じて、CSSを追加で記述したり、速度に関しての細かな設定ができるので、重宝しています。
表示速度高速化のまとめ
以上が、当サイトが行っているWordpressの表示速度を高速化する方法です。最初に設定すると後は意識せず、サイトを更新するだけですので、導入を検討してみてください。
また、PageSpeedInsightは、測定のタイミングによって値が変わるというブレがあります。何度か測定して、その平均値を参照するのが良いと思いますので、注意して使用してください。